内部リンクのSEO効果は、クロールとインデックスを促進し、ページ間の関連性を検索エンジンに伝え、リンクジュースを配分し、訪問者にとっては閲覧の上でのユーザーエクスペリエンスが向上することなどが組み合わさってもたらされます。階層構造を基本にしながら適切に設計された内部リンク構造を実装することにより、内部リンクのSEO効果を最大化できます。
内部リンクとは?
内部リンク(Internal link)とは、あるWebサイト内のあるページから、同じサイト内の別のページへのリンクのことを言います。別のドメインに属する別のサイトへのリンクは外部リンク(external link)と呼ばれ、それぞれ区別されています。またリンク構造(link architecture)とは、この内部リンクの構造のことを指します。
リンクのSEO効果についての話題では外部からの被リンクが注目されがちですが、内部リンクとその構造もまた重要です。内部リンクはクローラビリティを高め、キーワードとページの関連性を深め、ユーザーエクスペリエンスを高めます。内部リンクのSEO効果についてGoogleは次のように説明しています。
きちんとした内部リンク構造(ユーザーにとっては直感的で、検索エンジンにとってクロール可能なナビゲーション)を作成し、ユーザーとユーザーエクスペリエンスにとって意味のあるものを実装することが最善です。
Importance of link architecture | Google Search Central Blog1
内部リンクのSEOは、アンカーテキストのSEO効果で個々のページの評価を向上させるだけでなく、クロール・インデックスの促進やリンクジュースの配分などを通じてサイト全体の評価に影響します。また、サイト全体のユーザビリティやユーザーエクスペリエンスにも影響します。このため慎重かつ綿密に設計・実装していく必要があります。
内部リンクのSEO効果
以下のリストで示すように、内部リンクには大きく4種類のSEO効果があり、いずれもサイト内部のSEOにおける基本的なものです。以下の4種類に共通していることは、内部リンクのSEO効果はメインコンテンツ内からのリンクで最大になることです。これはリーズナブル・サーファー・モデルに基づいています。
次項からは、上記4種類のそれぞれについて詳しく説明していきます。内部リンクのSEO効果はヘッダーやフッターからのサイトワイドリンクよりも、メインコンテンツ本文中からのリンクで大きくなることに留意しながら読み進めてください。
検索エンジンにページをインデックスさせる
適切な内部リンクは、SEOの基礎的な要件であるクローラビリティとインデクサビリティを高める役割を果たします。検索エンジンは内部リンクをたどってクロールすべきページを検出し、また、そのページが受け取っている内部リンクの質および量が十分なものであるかどうかを判断してページをインデックスするためです。
a要素とhref属性を使ったクロール可能なナビゲーションを提供することで、検索エンジンがリンク先を検出しクロールすることが可能になります。また検索エンジンは内部リンクを多く集めるページを重要なページであると判断するため、重要なページに内部リンクを向けることで、重要なページを確実にインデックスさせることができます。
リンクでつながったページ同士の関連性を伝える
検索エンジンは、リンク元のページとリンク先のページにはテーマまたはトピックに関連があると理解します。内部リンクの関係が、特定のトピックやテーマに関連の深いページ群の存在を検索エンジンに伝えるのです。サイト内部のリンクを適切に設置することで、サイト全体のテーマや構造をよりよく検索エンジンに伝えることができます。
また内部リンクにキーワードを含むアンカーテキストを用いることで、リンク元ページとリンク先ページの両方にとって、そのキーワードとの関連性が高まります。リンクでつながったページ間に内容の関連性があるだけでなく、そのリンクに使われたアンカーテキストのキーワードとの関連が強いことが検索エンジンに伝わるのです。
任意のページの重要性を高める
内部リンクはサイト内でのリンクジュースの配分を任意にコントロールする方法としても利用できます。サイト内の重要なページに内部リンクを集めることによって、そのページの相対的な重要性を向上させることができます。この点についてGoogleは次のように説明しています。
通常、Google が URL の構造からサイトの構造を把握することはありません。代わりにページ間のリンクを分析して、サイト上のさまざまなページの相対的な重要度を把握します。一般的に、サイトの他のページからリンクされていることが多いページほど、サイト上の相対的な重要度が高くなります。
最適なカテゴリや商品を宣伝する | Google が理解しやすい e コマースサイトの構造2
ユーザー行動による評価を高める
コンテクストリンクの形で適切に設定された内部リンクはユーザーを関連するページへとナビゲートすることで、直帰率を下げ、滞在時間を延ばすなど、ユーザー行動を改善します。これはユーザーの検索意図が満たされたことを示すシグナルとなって、ページの順位を引き上げるSEO効果を発揮します。
関連する情報が掲載されているページへの内部リンクがあれば、訪問者は知識や興味に応じてリンクをたどってより多くの情報を取得することができます。こうした内部リンクはWikipediaの本文中に見られるものが典型ですが、これはキーワードとリンク先のページを関連付ける効果と、ユーザー行動を改善する効果の2種類のSEO効果を持っています。
役割で見た内部リンクの種類
内部リンクを大別すると、サイト内の全ページに共通のナビゲーションリンクと、各ページごとに個別に設定されるコンテクストリンクの2種類に分類できます。ナビゲーションリンクがいわゆるサイトワイドリンクであり、リンク1本あたりの価値はそれほど高くないのに対し、コンテクストリンクは非常に高いSEO的な価値を持ちます。
ナビゲーションリンク
Nielsen Norman Groupの定義3によれば、ナビゲーションメニューとは「カテゴリーや機能の一覧のことで、リンクやアイコンの組み合わせで表現され、他のデザインとは異なるビジュアルスタイリングで表示される」ものを言います。一般的には以下の名前で知られています。
- グローバルナビゲーション(プライマリ・メニュー)
- フッターナビゲーション(フッター・メニュー)
- ハンバーガーメニュー(バーティカルサイドバー・メニュー)
- パンくずナビゲーション(トピック・パス)
これらは同じサイト内のすべてのページ上の決まった位置に、共通の内容で表示されます。このため現在閲覧中のコンテンツとは文脈上のつながりがなく、ビジュアル的にもコンテンツとは分離しています。このようにサイト内のすべてのページからの文脈をともなわないリンクをサイトワイド(Sitewide)リンクと呼びます。
Googleのマット・カッツ氏はかつて「サイトワイドリンクには本数ぶんの価値はない」という趣旨の発言をしており4、また、同じくGoogleのジョン・ミューラー氏は、コンテンツエリア内からのリンクと比較して、ナビゲーションリンクのSEO効果が小さいことを示唆する発言をしています5。これらはGooigleの特許であるリーズナブル・サーファー・モデルと整合します。
これらが示唆することは、ナビゲーションリンクはコンテクストをともなわないサイトワイドリンクであることから、内部リンクのSEO効果はそれほど期待できない、ということです。ナビゲーションリンクはあくまでもユーザーをナビゲートする目的だけに特化すべきであり、SEO効果を期待して設定するものではありません。
コンテクストリンク
Search Engine Journalの定義6によれば、コンテクストリンクとは「そのコンテンツに関連するURLを指すリンク」を言います。多くは外部から参照URLとしてリンクを受け取る被リンクを意図して使われますが、以下の各例のように、自分が管理するサイト内の他の記事にリンクするのも文脈上の関連のあるコンテクストリンクに数えられます。
- メインコンテンツ本文中からのリンク
- 関連記事リンク(この記事を読んだ人におすすめ)
- 関連商品リンク(この商品に興味のある人はこちらも見ています)
- ローカルナビゲーション
これらのうち「メインコンテンツ本文中からのリンク」は非常に重要です。なぜならメインコンテンツ本文中からのリンクは独自の文脈を持ち、リンク先コンテンツとの関連性が強く、ユーザーに利便性を提供するだけではなく検索エンジンにも有用な情報を伝える機能を持つからです。
内部リンク: 自分のコンテンツの相互リンク
通常、リンクは外部のウェブサイトを指すという意味で考えるかもしれませんが、内部リンクに使用されるアンカーテキストにもっと注意を払うことで、人々とGoogleの両方が、あなたのサイトをより簡単に理解し、あなたのサイト内の他のページを見つけるのに役立ちます。
あなたが重要視するすべてのページは、あなたのサイト内の少なくとも1つの他のページからリンクされるべきです。自分のサイト上で、読者が特定のページを理解するのに役立つ他のリソースを考えて、そのページへのリンクを適切な文脈で設置してください。
Internal links: cross-reference your own content | Google Search Central7
Googleによる上記の説明は、コンテンツ本文から発する内部リンクと、そのアンカーテキストがSEOに有効であることを強く示唆しています。SEOにおいて価値が高いリンクは関連性が深く文脈を持ったリンクであり、こうしたリンクを内部リンクとしてコンテンツ本文に設定することにより、サイトのSEOを向上させる効果が期待できるのです。
内部リンク構造の種類
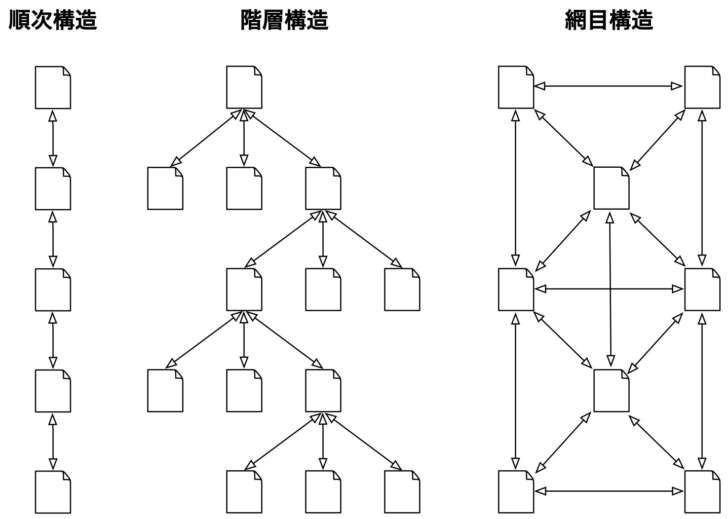
情報設計には3種類の代表的なモデルが存在し、それぞれ順次構造(シーケンス構造)、階層構造(ヒエラルキー構造またはツリー構造とも)、網目構造(ウェブ状構造またはメッシュ構造とも)と呼ばれています8。下の画像はそれぞれの構造を簡単に図示したものです。

順次構造(シーケンス構造)
順次構造(シーケンス構造)とは、先頭から順に閲覧していくことを意図した構造です。書籍や動画などはほとんどこの構造であり、ウェブサイトにおいてはチュートリアルのようにステップ・バイ・ステップで進んでいくコンテンツのほか、時系列に整理されたブログやニュースもこの形式の一種です。
階層構造(ヒエラルキー構造)
階層構造(ヒエラルキー構造)とは、様々な種類の大量の情報を組織化し、整理するのに最も適した情報構造です。図書館目録やディレクトリ検索に用いられているほか、ほとんどのウェブサイトはこの方法で情報を整理しており、ネット上では最もスタンダードなものとなっています。
網目構造(ウェブ状構造)
網目構造(ウェブ状構造)とは、関連性や連想、文脈などに基づいてドキュメントを接続していく情報構造です。階層を跨ぎ超えて動線を提供することに特長があり、コンテンツ下部に表示される関連記事や関連商品のリストが典型であるほか、WebサイトとしてはWikipediaがこの構造を採用している代表例です。
内部リンクのSEOの方法
内部リンクのSEOの具体的な作業内容はすべて、ユーザーエクスペリエンスを高める目的のものです。ユーザーの混乱を減らし、サイト内での移動や情報の取得を助けることによって、検索の背後にあった意図を満たし、より優れたエクスペリエンスを提供します。これらが直帰率の低下や滞在時間の延長につながり、そのシグナルがSEO効果を高めるのです。
階層構造を基本に設計する
多くのサイトで採用されている優れた内部リンク構造である階層構造には以下のリストのような利点があり、事実上のスタンダードです。特殊なサイトを除き、ごく一般的なサイトはほとんどすべてこの構造を採用しています。このためユーザー側もある程度以上の経験を持っていることあり、最も迷いにくい構造であると言えます。
- ユーザーはこの構造に慣れているため、サイトの全体像を把握しやすく、サイト内での移動や目的の情報を発見が比較的容易にできる。
- 検索エンジンがテーマに基づく評価をしやすい。
- 検索エンジンが階層をたどってクロールしやすく、また、リンクジュースを再配分しやすい。
階層構造を基本にサイトの内部リンク構造を設計することで、上記のような利点を享受することができます。ただし、階層構造にも欠点があることに注意が必要です。欠点を補う工夫をすることで、サイトの内部リンク構造はより理想的なものになります。階層構造が持つ欠点の代表例は以下のリストのようなものです。
- 制作者が意図した分類とユーザーの認識が常に一致するとは限らない。
- 複数のテーマにまたがった話題を扱ったページのように、単一の階層にだけに収めておくことが不自然になる情報が存在する。
- 取り扱う情報量が増えれば増えるほど、分類や階層構造が複雑になり、予備知識を持たないユーザーにとって不親切なものになる。
- 検索エンジンによるリンクジュースの再配分が階層ごとに平等になるため、階層内で特に重要なページを検出しにくい。
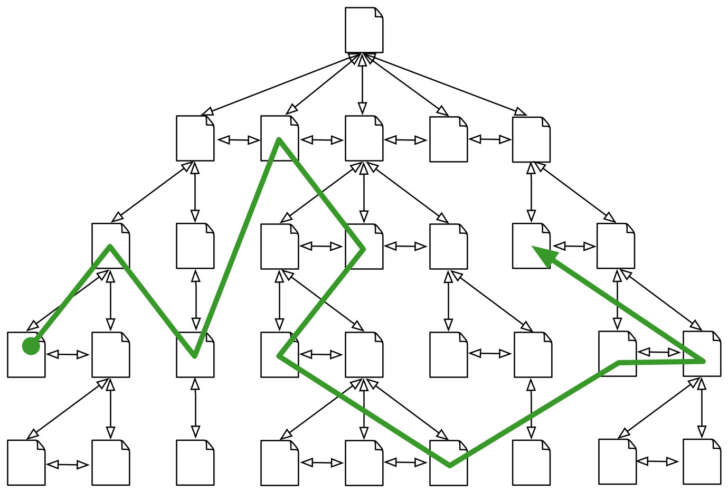
階層構造に網目構造を併用する
階層構造の欠点を補う方法として、網目構造(ウェブ状構造)を併用することは有効であり、多くのウェブサイトで実際に、階層構造を基礎にして網目構造を併用する形で設計されています。各ページにコンテクストリンクを追加することで、分類(カテゴリ)や階層を超えて意図に合った関連ページに移動できるようにするのです。
下の図は、階層構造に網目構造を併用したサイトを表現したものです。全体としては階層構造を採用していますが、各ページにはコンテクストリンクを用いて網目構造(緑色の矢印の部分)を付加することで、階層にとらわれることなく意図に合った関連情報への動線を提供しています。

これはユーザーに適切な動線を提供してエクスペリエンスを向上させるだけでなく、検索エンジンに対しても分類や階層を超えてページ間の関連性や重要なページの情報を伝えることができるため、内部リンクのSEO効果を高める働きがあります。ユーザーと検索エンジンの両方のために、網目構造を併用することは重要です。
サイトワイドリンクを少なくする
内部リンク、なかでもコンテキストリンクはユーザーエクスペリエンスの観点からもSEOの観点からも非常に重要なものです。しかしサイト内すべてに共通のナビゲーションで大量のサイトワイドリンクがあった場合、コンテクストリンクの効果を薄めてしまいます。これは大きな損失です。
過剰なナビゲーションはユーザーを迷わせ、ユーザビリティの低下にもつながります。しかし多くのサイトのナビゲーションは過剰です9。重要なものを際立たせる最も優れた方法は、重要でないものを削除する「Less is more」です。KISS原則と引き算のデザインを思い出しましょう。大量のリンクでユーザーを圧倒すべきではありません。
コンテンツのカテゴリーが10個あったとして、それらすべてをサイトワイドリンクにする必要はありません。ユーザーにとって本当に重要なものに絞ってメインナビゲーションに掲載し、それ以外のものはトップページやその他のページからたどれるようにしておけばよいでしょう。
カテゴリ分類を細かくしすぎない
コンテンツを分類・階層化するときには、極端に細分化しすぎないようにします。分類が細かくなるにつれて、ユーザーが分類を直感的に理解しにくくなるためです。同様に、階層があまりにも深くなると、ユーザーがそのコンテンツを発見することが困難になります。こうしたユーザーエクスペリエンスの低下はSEOにもマイナスです。
- 関連性の高いコンテンツはできる限り同一の階層にまとめる。
- 分類・階層化の極端な細分化を避け、ユーザーが情報を発見しやすくする。
- 階層が深くなりすぎないようにし、ユーザーが情報を発見しやすくする。
一つのテーマに関連した内容のコンテンツは、できるだけ分散させず、同じ階層の中に置くようにします。関連するコンテンツをまとめて配置しておけば、ユーザーが必要なコンテンツを発見することが容易になります。ナビゲーションもシンプルになり、SEOの観点からはテーマにもとづく評価によい影響があります。
メインコンテンツ本文からリンクする
本文中に挿入される注釈的な参照リンクや、文末に表示される関連記事やおすすめ商品のリストなど、順序や階層にとらわれない補助的なナビゲーションは、サイトの情報構造に網目状の構造を付加し、ユーザーの主体的な移動を助けるとともに、検索エンジンによる適合度の計算を強力に後押しします。
注釈的な参照リンクや関連記事のリストを設置することによる効果は、よく知られているところではWikipediaに見ることができます。Wikipediaでは、本文中にたびたび現れる注釈的な参照のリンクを通じて不足していた知識を補いながら本文を読み進め、記事の最後で関連する他の項の一覧を入手することができます。
一般のサイトにおいても同様に、注釈的な参照リンクは足りない知識を獲得する経路として機能し、文末に表示される関連記事やおすすめ商品のリストは次に取得すべき情報の所在を発見する助けとして機能します。これらは情報の理解を助けると同時に直帰率を下げ、サイト内の滞在時間を延ばす効果が期待できます。
またSEOの見地からも、注釈的な参照はアンカーテキストの形でキーワードとの一致性を検索エンジンに伝えることにつながり、関連記事のリストはテーマの関連性を検索エンジンに認識させることにつながるため、網目構造を形成するリンクの設置は有効であるといえます。これをさらに強力に推進するトピッククラスターというSEO手法もあります。
コンテンツ下部に関連リンクを置く
メインコンテンツの直下は内部リンクを設置するのに最も適した場所です。そのページのメインコンテンツに目を通したユーザーに対して、次に見るべき関連記事や関連商品を提案できるからです。うまく機能すれば、ユーザーの満足度を高め、サイトの滞在時間を延ばす効果を期待でき、SEOにも有効に働きます。
関連記事や関連商品の表示は、ユーザーエクスペリエンスの観点でもSEOの観点でも、メインコンテンツ本文から手動でリンクすることに比べれば効果は落ちてしまいますが、関連記事や関連商品を表示する仕組みは自動または半自動でコンテクストリンクを設置できることが魅力です。設置しておいて損はないでしょう。
過剰最適化を避ける
メインコンテンツ本文から内部リンクを設置することは有効ですが、過剰最適化とみなされるような方法でリンクを設置することは避けましょう。過剰に多くのリンク、文脈上の関係の薄いページへのリンク、アンカーテキストへのキーワードの詰め込み、完全一致アンカーテキストの過剰な繰り返しなどのスパム的な行為は避けるべきです。
ここでの指針は「ユーザーの利便性を第一に考える」ことです。ユーザーの必要に応じて追加の情報を取得できるリンクを文脈に合わせて設置するようにしていれば、過剰最適化の心配はありません。ユーザーに対して誘導的だったり、検索エンジンに対して操作的だったりしないか、客観的に確認し直すとよいでしょう。
よくある質問
内部リンクの貼り方のコツは?
内部リンクの貼り方のコツは、メインコンテンツの本文中から、本文の文脈に合う関連情報のページへとリンクすることです。アンカーテキストは完全一致か部分一致かコンテクスト一致がいいでしょう。不自然にならないように使い分けることが重要です。なお筆者は個人的にはコンテクスト一致のアンカーテキストを好みます。
内部リンクを設置する適切な位置は?
内部リンクを設置するのに最も適切な位置は、メインコンテンツの本文中です。本文の文中で、文脈に合わせて、追加の情報を参照する形で内部リンクを設定するのが最適です。すでに何度か触れているとおり、この形での内部リンクの見本はWikipediaです。大いに参考にしましょう。
次に適切な位置は、本文を読み終えた直後に見るメインコンテンツ直下のエリアです。ここに「関連記事」や「この商品を見た人はこちらも見ています」のような形で、そのページと関連の深い、または似たコンテンツへのリンクを設置することで、ユーザー行動のシグナルを改善できます。
内部リンクの適切な数は何個くらい?
そのページの目的や性質に応じて自然な数を設置して構いません。ページあたりの適切な内部リンクの数に基準はありませんし、現在のGoogleはページあたり数百のリンクを処理できますので、ページに掲載するリンク数の上限を気にする必要はありません。
ユーザー向けのHTMLサイトマップページや、主要なコンテンツを紹介するガイドページなどであれば、100以上のリンクがあるのは自然なことです。他方で、ごく普通の記事ページに100以上の内部リンクがあれば不自然でしょう。
まとめ
適切に設定された内部リンクには、検索結果での露出や順位を向上するSEO効果があります。クロールやインデックスを促進し、ページ間の関連性や重要度を検索エンジンが理解することを助けるほか、関連ページへの移動を容易にするなどユーザーエクスペリエンスが向上し、良好なユーザー行動の発生を検索エンジンに伝えます。
このうち、ユーザーエクスペリエンスの向上は特に重要です。ユーザーのサイト内での移動や情報の取得を助けることによって検索の背後にあった意図を満たすことは、つまりは検索エンジンが提供する最も重要な価値である検索意図の充足をもたらすからです。ユーザーエクスペリエンスについてGoogleは次のように説明しています。
Google のコアランキング システムは、優れたページ エクスペリエンスを提供するコンテンツを高く評価するように設計されています。サイト所有者が Google のシステムで高い評価を得るには、ページ エクスペリエンスの限られた要因のみにとらわれないようにすることが必要です。多くの要因について検討し、全般的に優れたページ エクスペリエンスを提供できているかどうかを確認してください。
優れたページ エクスペリエンスを提供する | Google 検索セントラル10
本文中には注釈的な参照リンクを設置し、文末には関連リンクのリストを設置することで、ユーザーの知識形成と主体的な移動を助けることができます。これはユーザーエクスペリエンスを高め、つまりはユーザーがあなたのサイトに満足することにつながります。これらを強力に推し進めるトピッククラスターもおすすめです。
内部リンクの最適化は、リンク関連のSEO施策の中で唯一のサイトオーナーが完全にコントロールできる施策です。地味ですが非常に効果的なものですので、ユーザーの利便性を第一に考えながら、徹底的に最適化していくことをおすすめします。
脚注
- Importance of link architecture | Google Search Central Blog ↩︎
- 最適なカテゴリや商品を宣伝する | Google が理解しやすい e コマースサイトの構造 | Google 検索セントラル ↩︎
- Menu Design: 15 UX Guidelines to Help Users ↩︎
- How does Google consider site-wide backlinks? – YouTube ↩︎
- English Google Webmaster Central office-hours hangout – YouTube ↩︎
- Are Contextual Links A Google Ranking Factor? ↩︎
- Internal links: cross-reference your own content | Google Search Central ↩︎
- Site Structure | Web Style Guide 3 ↩︎
- Is Navigation Useful? ↩︎
- 優れたページ エクスペリエンスを提供する | Google 検索セントラル ↩︎
